Assalamualaikum sobat semua, alhamdulillah kita masih bisa berjumpa lagi pada postingan blog ane yang sederhana ini, kali ini ane mau berbagi sedikit pengetahuan, masih tentang web, dan posting kali ini masih berkaitan dengan posting sebelumnya yaitu Membuat Garis Horisontal untuk mempercantik web yang kita buat, dan ini masih ada lanjutannya,, langsung aja simak yoo
<HR>, digunakan untuk membuat garis horisontal. Tag ini mempunyai atribut SIZE, WIDTH, ALIGN dan NOSHADE.
Atribut SIZE digunakan untuk menentukan panjang garis dalam satuan pixel. Atribut WIDTH digunakan untuk menentukan ketebalan garis. Atribut NOSHADE akan menyatakan bahwa garis tersebut ditampilkan tanpa bayang-bayang 3-D. Atribut ALIGN untuk menentukan letak garis tersebut, mungkin ditengah, di sebelah kanan atau di sebelah kiri.
Sebagai latihan mari kita buat dengan syntak seperti gambar dibawah ini. bila scriptnya ga keliatan klik aja gambarnya untuk memperbesar gambar.

kemudian seperti yang sebelumnya save dengan nama latihan 4.html di dalam folder html di desktop sobat.

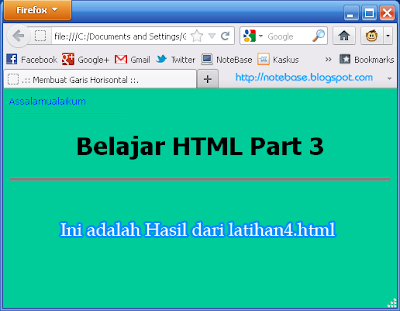
kemudian buka file latihan4.html yang baru saja disimpan.

dan hasilnya kurang lebih seperti ini.

cukup mudah sobat, dalam membuatnya, dalam syntaknya kita gabungkan syntak syntak atau script script HTML yang sebelumnya telah kita pelajari.
keterangan :
body bgcolor = script untuk membuat halaman atau backgound berwarna sbg contoh #00cc99.
center = untuk membuat posisi suatu objek menjadi ditengah.
Buat yang mau file yang sudah jadi, bisa di download pada link dibawah ini
Download HTML Lesson 3
nah mungkin cukup sekian posting ane kali ini semoga diposting yang singkat ini ada manfaat yang banyak dan, kita berjumpa lagi pada postingan berikutnya, jangan lupa untuk memberikan komentarnya ya sobat, thanks for visit my blog.
wassalamualaikum

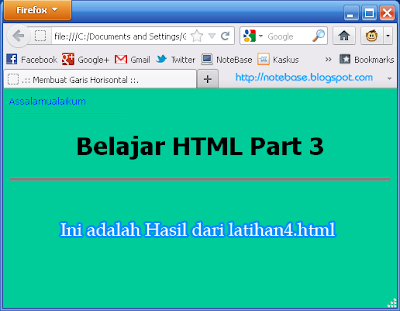
dan hasilnya kurang lebih seperti ini.

cukup mudah sobat, dalam membuatnya, dalam syntaknya kita gabungkan syntak syntak atau script script HTML yang sebelumnya telah kita pelajari.
keterangan :
body bgcolor = script untuk membuat halaman atau backgound berwarna sbg contoh #00cc99.
center = untuk membuat posisi suatu objek menjadi ditengah.
Buat yang mau file yang sudah jadi, bisa di download pada link dibawah ini
Download HTML Lesson 3
nah mungkin cukup sekian posting ane kali ini semoga diposting yang singkat ini ada manfaat yang banyak dan, kita berjumpa lagi pada postingan berikutnya, jangan lupa untuk memberikan komentarnya ya sobat, thanks for visit my blog.
wassalamualaikum
Tulisan Lainnya :
No comments:
Post a Comment
Berikan sedikit komentar sobat, karena itu sangat berarti buat saya, dan saya sangat berharap sobat tidak menggunakan user Anonim / anonymous tapi gunakan saja Name / URL, atau dengan E-mail itu lebih baik.. thanks for visit my blog