Assalamualaikum sobat, alhamdulillah kita masih bisa berjumpa lagi, pada kesempatan kali ini. dan kali ini merupakan postingan lanjutan dari Marquee dalam HTML Part 1, nah biar sobat ga bingung bagi yg belum membacanya, silahkan membaca terlebih dahulu artikel sebelumnya. nah bagi yang sudah membaca artikel sebelumnya, langsung aja simak penjelasan berikut ini.
Kalau kemarin kita sudah mempelajari pengenalan script dasar dari marquee dan dengan tambahan atribut direction, untuk mengatur arah gerak marquee, kali ini masih seputar marquee dan atributnya, kita akan menambahkan atribut
width dan
height dalam marquee.
width digunakan untuk menentukan lebar tabel dalam pixel atau percent, sedangkan
height digunakan untuk Menentukan tinggi suatu objek. apabila dimasukkan kedalam script marquee kurang lebihnya akan menjadi seperti ini :
<marquee
width="200" height="50">Belajar HTML Part 5</marque>
dan contoh hasilnya adalah seperti ini
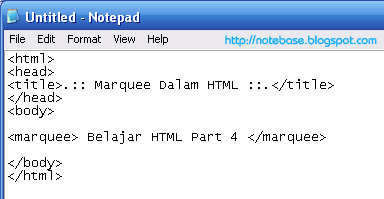
dan bila di jabarkan secara keseluruhan scriptnya menjadi :
<html>
<head>
<title>.:: Marquee Dalam HTML ::.</title>
</head>
<body>
<marquee
width="200" height="50">Belajar HTML Part 5</marque>
</body>
</html>
nah sekarang lakukan hal seperti yang dilakukan pada artikel sebelumnya,, ketik menggunakan
notepad, lalu simpan dengan nama
latihan7.html atau dengan nama yang sobat inginkan, (
dalam tutorial ini saya menyimpan dengan nama latihan7.html) di dalam
folder html yg telah dibuat di desktop, pada
awal pembahasan tentang html. dan lihat hasilnya.
lalu kita juga dapat mengatur kecepatan, jalan atau geraknya marquee dengan menambahkan atribut
scrolldelay dan
scrollamount.
Scrolldelay Atribut ini digunakan untuk menentukan jeda waktu antara tiap gerakan dari tampilan. Nilai yang diisi untuk atribut ini adalah berupa angka dalam mili detik, scriptnya seperti ini :
<marquee
scrolldelay="1"> Belajar HTML Part 5 </marquee>
sobat, bisa ganti nilainya sesuai dengan kebutuhan untuk website sobat sendiri, dengan catatan
semakin besar nilainya, maka gerakannya akan semakin lambat. dan hasilnya kurang lebih seperti ini :
dan bila di jabarkan secara keseluruhan scriptnya menjadi :
<html>
<head>
<title>.:: Marquee Dalam HTML ::.</title>
</head>
<body>
<marquee
scrolldelay="1"> Belajar HTML Part 5 </marquee>
</body>
</html>
sekarang lakukan seperti biasa, kita masukan script tersebut dalam notepad dan simpan dengan nama
latihan8.html atau simpan sesuai dengan keinginan, dan lihat hasilnya.
scrollamount atribut ini digunakan untuk mengatur kecepatan gerakan. misalnya
50 adalah kecepatan yang dipilih jadi seperti ini sciptnya :
<marquee
scrollamount="50"> Belajar HTML Part 5 </marquee>
sobat bisa ganti nilainya dengan catatan,
semakin kecil nilai maka gerakan semakin lambat, semakin besar nilainya maka gerakannya semakin cepat. dan kurang lebih hasilnya akan seperti ini dengan nilai
scrollamout="50"dan bila dijabarkan secara keseluruhan scriptnya menjadi :
<html>
<head>
<title>.:: Marquee Dalam HTML ::.</title>
</head>
<body>
<marquee
scrollamount="50"> Belajar HTML Part 5 </marquee>
</body>
</html>
nah, hampir memiliki persamaan diantara keduanya, namun tetap masing masing mempunyai fungsi tersendiri,
Scrolldelay berfungsi untuk menentukan jeda waktu antara tiap gerakan, sedangkan atribut
Scrollamount berfungsi untuk menentukan jauhnya lompatan untuk setiap gerakan. sekarang lakukan seperti biasa, kita masukan script tersebut dalam notepad dan simpan dengan nama
latihan9.html atau simpan sesuai dengan keinginan.
Marquee juga dapat kita beri sedikit lagi tambahan atribut, agar pada saat mouse kita arahkan ke tulisan tersebut atau istilahnya itu
mouseover, maka marquee akan berhenti. dan apabila mouse kita lepaskan atau istilahnya itu
mouseout, maka maquee akan kembali berjalan. script ini yang paling sering saya gunakan dalam penggunaan marquee. kurang lebih scriptnya menjadi <marquee direction="right"
onmouseover="stop();" onmouseout="start();">Belajar HTML Part5</marquee> jadi kita hanya menambahkan kedua script diatas yaitu
onmouseover="stop();" onmouseout="start();". Dan bila kita ketik keseluruhan maka scriptnya akan menjadi seperti
<html>
<head>
<title>.:: Marquee Dalam HTML ::.</title>
</head>
<body>
<marquee direction="right"
onmouseover="stop();" onmouseout="start();"> Belajar HTML Part5 </marquee>
</body>
</html>
sekarang lakukan seperti biasa, kita masukan script tersebut dalam notepad dan simpan dengan nama
latihan10.html atau simpan sesuai dengan keinginan. dan hasilnya akan seperti ini :
dan kita pun juga bisa memodifikasi tulisannya, dengan memberi tag <b></b> untuk
bold, <i></i> untuk
italic <u></u>
underscore.. kita bisa menambahkan tag tag lainnya kedalam marquee, asalkan masih didalam tag
<marquee> atau sebelum kode
</marquee>, karena itu adalah kode akhir atau penutup tag pada marquee.
nah mungkin cukup sekian posting kali ini kita, lanjutkan pada posting berikutnya, dan thanks for visit my blog, semoga bermanfaat artikelnya, jngn lupa untuk memberikan sedikit komentarnya ya. buat sobat semua yg mau file jadi'nya silahkan download pada link dibawah ini.
Download HTML Lesson 5wassalamualaikum  nah penulisan scriptnya adalah sebagai berikut :
nah penulisan scriptnya adalah sebagai berikut :